在淘宝店铺中,导航栏位置的设置对于提升用户购物体验和增加转化率非常重要。通过合理的导航栏位置设置,可以方便用户浏览商品分类、快速定位所需商品,从而提高购物效率和用户满意度。本文将为您介绍如何设置和优化淘宝店铺的导航栏位置,以帮助您打造用户友好的购物导航体验。
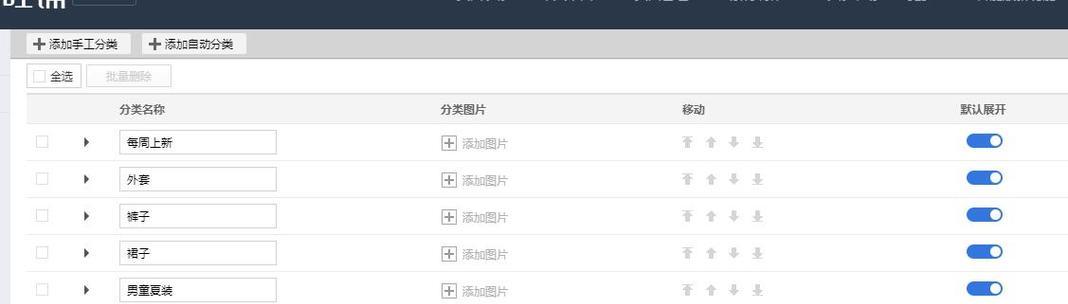
优化导航栏名称及顺序
1.导航栏名称要简明扼要,直接表达商品分类信息;
2.根据实际情况,将常用商品分类放在导航栏的前几位,提高用户点击率;
3.根据用户行为数据,不断优化导航栏的顺序。
固定导航栏位置
1.将导航栏固定在页面顶部或左侧,使其在用户滚动页面时能够保持可见;
2.避免导航栏位置频繁变动,给用户造成困扰和不适。
添加搜索框到导航栏
1.在导航栏中添加搜索框,方便用户直接搜索所需商品;
2.搜索框位置应醒目明显,便于用户快速找到;
3.搜索结果页面要清晰明了,提供多种筛选和排序方式。
设计醒目的导航栏样式
1.导航栏的颜色应与整个页面风格相协调;
2.使用醒目的字体和按钮样式,吸引用户点击;
3.导航栏的形状和图标要简洁明了,不要过于繁琐。
设定导航栏的悬停效果
1.当用户悬停在导航栏上时,可以通过变色、下拉菜单等效果提供更多功能;
2.悬停效果要简洁明了,不要给用户造成困扰和混乱。
导航栏链接的设置
1.导航栏的链接要保证准确性,避免出现错误或失效的链接;
2.导航栏链接要有一定的层级关系,方便用户进行快速跳转;
3.导航栏链接的目标页面要与导航栏名称相符,避免误导用户。
导航栏响应式设计
1.针对移动设备进行导航栏的适配和优化,保证在不同分辨率的屏幕上能够正常显示;
2.导航栏在小屏幕上的显示要简洁明了,避免过多的信息堆积。
导航栏与其他模块的关联
1.导航栏与其他模块(如轮播图、促销活动等)要有明确的关联,形成整体的视觉效果;
2.导航栏链接与其他模块的跳转要保持一致性,避免用户迷失。
导航栏的A/B测试
1.运用A/B测试方法,对不同的导航栏位置进行对比,找到最适合自己店铺的设置;
2.根据测试结果,不断优化导航栏的位置和样式。
导航栏位置与页面加载速度的平衡
1.导航栏的位置不能过高或过低,要在页面加载速度和用户便利性之间取得平衡;
2.合理使用缓存和优化网页代码,提高页面加载速度。
定期更新导航栏内容
1.根据销售情况和商品变化,定期更新导航栏中的商品分类和链接;
2.避免导航栏内容过于陈旧,给用户提供新鲜感和购买动力。
导航栏的可见性和易操作性
1.导航栏位置要显眼,不被其他元素遮挡或干扰;
2.导航栏的点击区域要足够大,避免用户误操作;
3.导航栏的反馈效果要明显,让用户知道点击成功。
导航栏与店铺品牌的整合
1.导航栏要与店铺品牌形象相协调,传达一致的风格和价值观;
2.导航栏中可以加入店铺标志和口号,提高品牌认知度。
参考竞争对手的导航栏设置
1.分析竞争对手的导航栏位置和样式,了解行业标准和最佳实践;
2.参考竞争对手的优秀设计,借鉴其经验并加以改进。
通过对淘宝店铺导航栏位置的设置和优化,可以提升用户购物体验,增加转化率和销售额。合理设计导航栏名称、顺序和样式,固定导航栏位置,添加搜索框和悬停效果,设定链接和响应式设计,与其他模块关联,进行A/B测试等方法,都有助于打造用户友好的购物导航体验。同时,定期更新导航栏内容,保持导航栏的可见性和易操作性,与店铺品牌整合,参考竞争对手的经验,也是优化导航栏的重要策略。