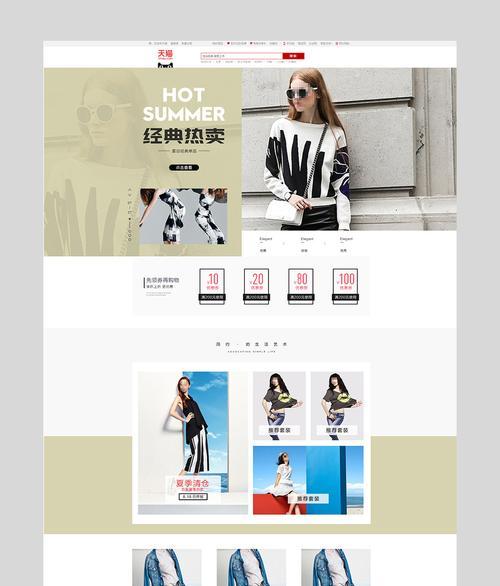
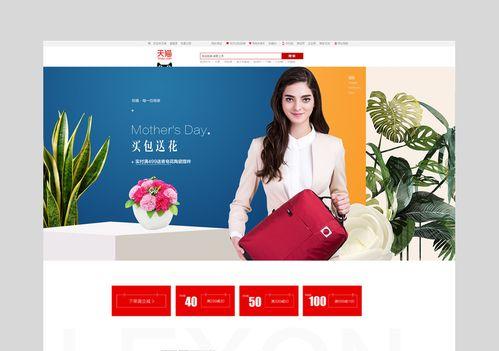
在如今的电商时代,用户体验被认为是至关重要的一环。而对于天猫这样的大型电商平台来说,首页设计尺寸的选择和优化则显得尤为重要。通过精确匹配不同屏幕尺寸,可以提升用户的购物体验,增加转化率和销售额。本文将深入探讨天猫首页设计尺寸的相关问题。
适配不同屏幕尺寸的背景及文字大小
通过合理调整背景和文字大小,使得天猫首页在不同尺寸的屏幕上都能够显示完整,并保持良好的可读性和美观性。
精确匹配手机屏幕尺寸,提供更好的购物体验
针对手机用户群体日益增长的趋势,天猫首页需要特别关注手机屏幕尺寸的设计。通过合理布局和放大关键信息,提供更方便快捷的购物体验。
响应式设计,实现自适应布局
通过响应式设计,天猫首页可以根据不同设备的屏幕尺寸自动调整布局,使得用户在不同终端上都能够获得一致的购物体验,提高用户留存率。
利用空间布局,提高页面的信息展示效率
合理利用页面空间布局,将关键信息和推广内容进行有序排列,以提高页面的信息展示效率,引导用户快速找到自己感兴趣的商品或活动。
通过图片压缩和懒加载优化网页加载速度
针对不同设备的网速差异,天猫首页可以对图片进行压缩和懒加载处理,以减少页面加载时间,提高用户的浏览体验。
使用高清图片展示商品的细节
通过使用高清图片展示商品的细节,可以增加用户对商品的信任感和购买欲望,提高购买转化率。
优化导航栏设计,提供快速导航体验
通过优化导航栏设计,提供简洁明了的分类信息和搜索入口,使得用户能够快速定位到所需商品,提高用户的导航体验。
合理运用颜色搭配,塑造品牌形象
通过合理运用颜色搭配,天猫首页可以塑造出与品牌形象相符的风格,提升用户对品牌的认知度和忠诚度。
使用合适的字体,提升页面的可读性
选择合适的字体,对于用户的阅读体验至关重要。天猫首页需要选择易读的字体,并在不同屏幕尺寸下保持一致。
个性化推荐,提高用户购买意愿
通过个性化推荐算法,天猫首页可以根据用户的浏览历史和购买行为,向其推荐相关的商品,从而增加用户的购买意愿。
优化按钮设计,提高交互效果
通过优化按钮设计,天猫首页可以增加按钮的点击范围和反馈效果,提高用户与页面之间的交互效果,增加转化率。
保持页面简洁,减少干扰
为了提高用户对页面信息的关注度,天猫首页需要保持简洁的设计风格,减少冗余的内容和干扰。
加入用户评价和反馈功能,提高信任度
通过加入用户评价和反馈功能,天猫首页可以增加用户对商品和平台的信任度,从而提高购买转化率。
持续优化,适应市场变化
天猫首页设计尺寸需要与市场趋势和用户需求保持同步,持续进行优化和改进,以适应日新月异的市场变化。
天猫首页设计尺寸对于优化用户体验至关重要。通过精确匹配屏幕尺寸,合理布局页面,提供更好的购物体验和便捷导航,天猫能够吸引更多用户并提高转化率和销售额。在设计天猫首页时,必须注重尺寸选择和优化,以满足不同用户需求。