在Web开发中,页面之间的跳转是非常常见的操作。而使用Vue框架开发Web应用时,我们可以借助VueRouter来实现页面之间的跳转。本文将详细介绍Vue框架中实现页面跳转的方法和使用技巧,帮助读者更好地掌握Vue跳转页面的功能。
VueRouter简介与安装
我们需要了解什么是VueRouter。VueRouter是Vue.js官方推荐的路由管理器,它可以帮助我们实现单页面应用(SPA)中的路由功能。安装VueRouter非常简单,只需通过npm或者yarn安装相应的依赖包即可。
创建VueRouter实例
在使用VueRouter之前,我们需要先创建一个VueRouter实例。这个实例会负责管理我们应用的路由配置、跳转规则等。可以在入口文件中通过导入VueRouter并使用Vue.use()方法进行全局注册。
配置路由表
配置路由表是使用VueRouter的关键步骤之一。我们需要定义每个路径对应的组件,以及设置默认的路由。可以通过routes数组来定义路由表,并将其传递给VueRouter实例的routes属性。
实现路由跳转
VueRouter提供了多种方式来实现页面之间的跳转,比如使用
传递参数
在某些场景下,我们需要在页面跳转时传递一些参数。VueRouter支持在路由配置中定义动态路由,通过在路径中使用冒号(:)来指定参数名,并在组件中通过$route.params来获取参数值。
重定向和别名
有时候我们需要对某个路径进行重定向或者设置别名。VueRouter提供了redirect和alias属性来实现重定向和别名的功能。可以通过配置redirect属性来设置重定向的目标路径,通过配置alias属性来设置路径的别名。
嵌套路由
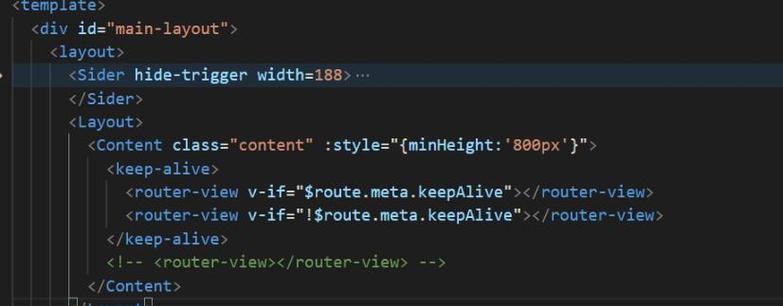
VueRouter支持嵌套路由的功能,通过这种方式可以实现复杂的页面结构。可以在路由配置中嵌套子路由,并在父组件中使用
导航守卫
导航守卫是VueRouter提供的一个重要特性,它可以在路由跳转前后执行一些自定义的逻辑。VueRouter提供了beforeEach、beforeResolve和afterEach等钩子函数来实现导航守卫功能。
路由懒加载
当应用包含大量组件时,为了提高首次加载的速度,我们可以使用路由懒加载来按需加载组件。VueRouter支持使用动态import语法或者配合Webpack的require.ensure来实现路由懒加载。
路由过渡效果
在页面跳转过程中,我们经常需要为页面添加一些过渡效果,以提升用户体验。VueRouter提供了transition属性和transition-group组件来实现路由过渡效果,可以通过设置不同的动画类名来实现各种过渡效果。
路由状态管理
有时候我们需要在页面跳转后保留一些状态,比如页面滚动位置、表单填写内容等。VueRouter提供了scrollBehavior属性来控制路由切换时的滚动行为,可以实现保留滚动位置等功能。
权限控制
在实际项目中,我们常常需要对某些页面进行权限控制,只允许特定用户或角色进行访问。VueRouter提供了beforeEnter属性和全局前置守卫来实现权限控制,可以根据用户的身份进行路由拦截和跳转。
错误处理
在页面跳转过程中,有可能会遇到一些错误情况,比如跳转失败、找不到页面等。VueRouter提供了errorHandler属性来处理这些错误情况,并提供了全局错误处理钩子函数来进行统一的错误处理。
路由传参方式的选择
在实际开发中,有多种方式可以实现路由之间的参数传递,比如通过URL参数、query参数、state参数等。根据不同的需求和场景,我们可以选择合适的参数传递方式来实现页面之间的数据传递。
通过本文的介绍,我们了解了Vue框架中实现页面跳转的方法和使用技巧。掌握了VueRouter的基本用法、路由配置、参数传递、导航守卫等功能。希望本文对读者能够更好地理解和应用Vue跳转页面的功能。