随着互联网的快速发展,用户对于网页设计和交互体验的要求也越来越高。为了满足用户的需求,开发人员需要借助一些工具和框架来简化布局过程,并提升用户体验。在这篇文章中,我们将介绍如何使用Vue框架来实现可视化布局,让设计变得更加简单、易于维护,并为用户提供更好的交互体验。
1.了解Vue框架及其特点
介绍Vue框架的基本概念和特点,包括响应式数据绑定、组件化开发、虚拟DOM等,为后续的布局实践打下基础。
2.构建基本布局结构
使用Vue创建一个基本的布局结构,包括头部、导航栏、侧边栏和内容区域,并进行简单的样式设置。
3.使用Vue组件进行布局
将布局拆分成多个可复用的Vue组件,通过组合不同的组件来实现不同的页面布局,并介绍如何传递数据和监听事件。
4.使用VueRouter实现页面切换
引入VueRouter,实现页面间的无刷新切换,使用户能够流畅地浏览不同的布局页面。
5.使用Vue插件优化布局效果
探讨一些常用的Vue插件,如Vue动画库、Vue过渡效果等,来优化页面布局效果,提升用户体验。
6.响应式布局与适配不同设备
介绍如何使用Vue的响应式布局功能,根据不同设备的屏幕大小和分辨率来自动适配布局,保证在各种设备上都能有良好的显示效果。
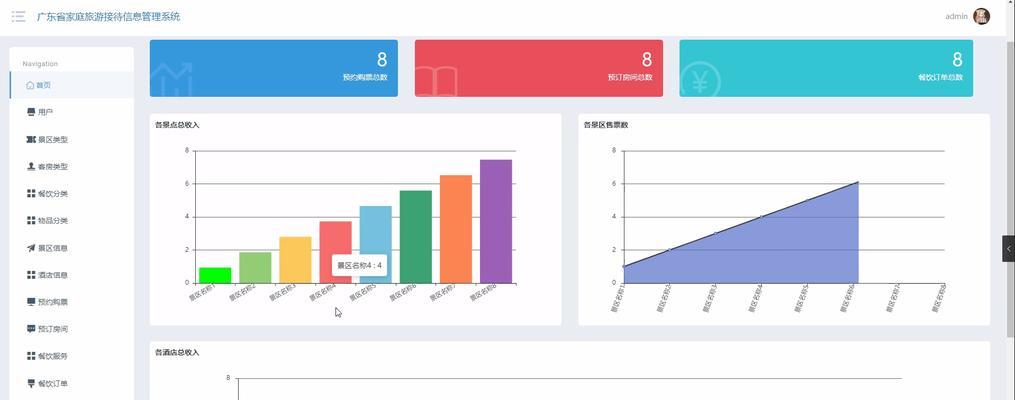
7.使用Vue开发可视化图表
利用Vue框架和一些强大的图表库,如ECharts或Chart.js,实现各种数据可视化图表的布局和交互。
8.利用Vue组件库加速布局开发
推荐一些常用的Vue组件库,如ElementUI、Vuetify等,可以大大加速布局开发过程,并提供丰富的组件选项供选择。
9.使用Vue与后端数据交互
介绍如何利用Vue的数据绑定和Ajax请求与后端进行数据交互,以动态更新布局中的数据内容。
10.布局优化与性能提升
分享一些优化布局的技巧,如延迟加载、懒加载、缓存等,以及如何通过代码优化来提升布局的性能和加载速度。
11.实践案例分享:电商网站布局设计
以电商网站为例,详细介绍如何使用Vue实现复杂的电商布局,并讨论一些常见的布局问题及解决方案。
12.布局调试与错误处理
提供一些常用的布局调试工具和技巧,如浏览器开发者工具、VueDevtools等,并介绍如何处理布局中常见的错误和异常。
13.布局测试与用户反馈
探讨一些常用的布局测试方法和工具,如单元测试、用户调查等,以及如何根据用户反馈来优化布局设计。
14.布局维护与版本更新
分享一些布局维护的经验和技巧,如版本控制、文档编写、更新频率等,以确保布局的稳定性和可维护性。
15.结语:Vue可视化布局的未来发展趋势
Vue可视化布局的优势和挑战,并展望未来的发展趋势,包括更多的组件库、更强大的可视化功能等。
通过使用Vue框架来实现可视化布局,开发人员可以更高效地创建复杂的网页布局,并提供更好的用户体验。同时,借助Vue的丰富生态系统和强大的插件支持,布局开发变得更加简单、灵活,为开发者提供了更多的选择和可能性。未来,随着技术的不断发展,Vue可视化布局将进一步完善,为用户呈现出更多创新和惊喜。