随着互联网的迅速发展,设计行业也日益重要。Figma作为一款强大的设计工具,深受设计师们的喜爱。本文将以Figma使用教程为主题,为大家详细介绍如何使用Figma进行设计工作,帮助初学者快速入门,同时也能为有经验的设计师提供一些高级技巧和建议。
什么是Figma(关键字:Figma)?
Figma是一款基于云端的协作设计工具,它在界面设计、原型制作和用户测试等方面提供了丰富的功能。与传统的设计软件相比,Figma具有更高的协作性和更好的跨平台适应性,可以帮助设计团队高效地合作完成项目。
如何创建一个新项目?
在Figma中,创建新项目非常简单。只需点击"New"按钮,选择项目类型(如网页设计、移动应用设计等),然后设置项目名称和尺寸即可。
界面介绍:认识Figma的主要界面元素
Figma的界面由工具栏、画布、层级面板和属性面板等主要元素组成。工具栏提供了各种绘图工具和编辑选项,画布是我们进行设计工作的主要区域,层级面板可以管理和控制图层的显示与隐藏,属性面板则提供了对选中图层的各种属性进行调整的功能。
图层管理:如何更好地组织和管理图层
Figma中的图层管理非常灵活,我们可以使用文件夹、组和命名等方式来组织和管理图层。这样做可以使设计更加清晰和易于操作,同时也方便团队成员之间的合作与沟通。
图形绘制:绘制各种形状和图标
Figma提供了丰富的绘制工具,可以轻松绘制各种形状和图标。通过简单的拖拽和调整参数,我们可以创建出精美的图形,并进行进一步的编辑和变形。
文本编辑:创建有吸引力的文字内容
Figma不仅支持基本的文本编辑功能,还提供了强大的文本样式和排版工具。通过设置字体、颜色、行间距等参数,我们可以创建出吸引人的文字内容,并轻松应对各种设计需求。
图像处理:编辑和调整图片
在Figma中,我们可以直接拖拽图片文件到画布上,并对其进行编辑和调整。通过调整亮度、对比度、饱和度等参数,我们可以让图片更符合设计的需求,提升整体的视觉效果。
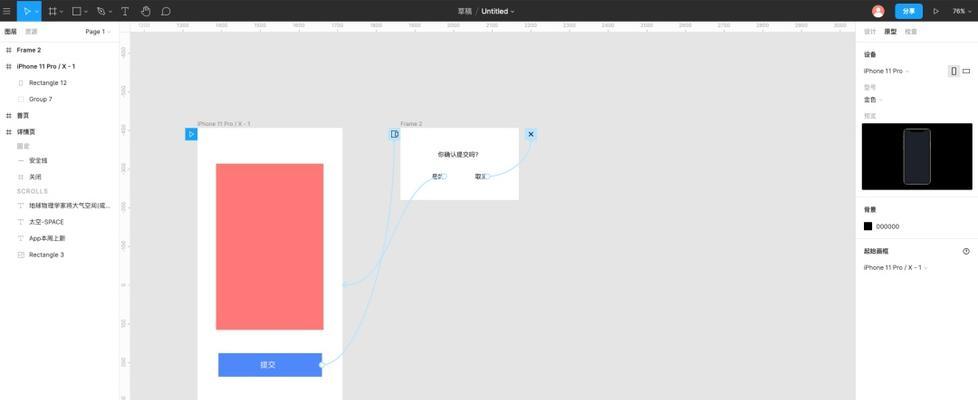
交互设计:创建交互原型
Figma不仅可以用于静态设计,还可以创建交互原型。我们可以通过添加链接、动画和状态等元素,让设计更具有交互性,为用户提供更好的使用体验。
协作与分享:与团队成员共同工作
Figma作为一款云端工具,具有强大的协作功能。我们可以邀请团队成员加入项目,共同编辑和评论设计稿,实时进行协作工作。同时,Figma还提供了分享功能,方便与他人分享设计成果和获取反馈。
插件使用:扩展Figma的功能
Figma支持插件系统,我们可以安装各种插件来扩展其功能。这些插件可以帮助我们自动化操作、优化工作流程,并提供更多强大的设计工具和资源。
设计版本控制:保障设计迭代的顺利进行
Figma内置了设计版本控制功能,可以记录和管理设计的不同版本。这样做可以方便我们进行设计迭代和回滚,并保障设计的一致性和稳定性。
实用技巧:提升使用效率的小技巧
除了基本的操作技巧外,我们还可以借助一些实用技巧来提升使用Figma的效率。比如使用快捷键、设置自定义样式、使用设计系统等,这些小技巧能够让我们更快速地完成设计任务。
最佳实践:设计中的一些经验分享
除了具体的操作技巧外,我们还可以通过一些最佳实践来提升设计的质量和效果。比如合理使用空白间隙、遵循设计规范、进行用户测试等,这些经验分享可以帮助我们设计出更好的作品。
常见问题解答:针对使用过程中的疑问
在使用Figma的过程中,我们可能会遇到一些问题和疑问。在本段落中,我们将解答一些常见问题,帮助大家更好地应对和解决这些问题。
结语:成为Figma设计大师的第一步
通过本文的学习,相信大家已经对Figma的使用有了初步的了解。不论是初学者还是有经验的设计师,Figma都能成为你们设计工作中的得力助手。希望大家能够持续学习和探索,成为Figma设计大师的第一步已经迈出,相信未来你们将创作出更多精彩的设计作品。
本文详细介绍了如何使用Figma进行设计工作,从创建项目到图层管理、图形绘制、文本编辑、图像处理、交互设计等方面进行了全面的讲解。希望通过本文的学习,大家能够掌握Figma的使用技巧,提升设计效率和质量,成为优秀的设计师。