Flex布局是一种强大而灵活的CSS布局技术,可以轻松实现各种布局需求。本文将重点介绍如何使用Flexbox布局将元素对齐到容器的右侧,让你在网页设计中更加自如地掌控元素位置和对齐方式。
1.设置容器的display属性为flex
在实现Flex布局之前,首先需要将容器的display属性设置为flex,这样才能启用Flex布局。
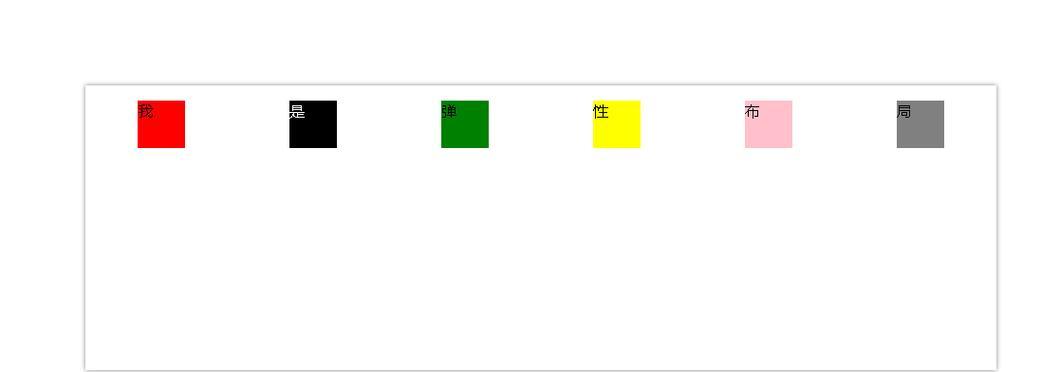
2.使用justify-content属性实现水平方向的对齐
通过设置justify-content属性,可以将元素在水平方向上进行对齐。将其值设为flex-end即可将元素对齐到容器的右侧。
3.使用align-items属性实现垂直方向的对齐
除了水平方向的对齐,我们还可以使用align-items属性来实现垂直方向上的对齐。如果希望元素垂直居中对齐,可以将其值设为center。
4.使用align-self属性调整单个元素的对齐方式
有时候我们可能只需要调整某个元素的对齐方式,而不影响其他元素。这时可以使用align-self属性,将其值设为flex-end来使该元素靠右对齐。
5.使用margin-left:auto实现剩余空间的自动分配
在Flex布局中,我们可以使用margin-left:auto属性来将剩余的空间自动分配给某个元素,从而实现靠右对齐的效果。
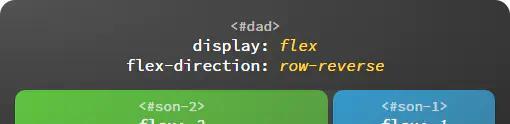
6.使用order属性调整元素的显示顺序
Flex布局还提供了order属性,可以通过调整元素的order值来改变它们的显示顺序。通过将靠右对齐的元素的order值设为-1,可以使其排在其他元素之前。
7.使用flex-wrap属性控制元素的换行
当容器宽度不足以容纳所有元素时,Flex布局默认会将其压缩到一行显示。如果希望元素换行并靠右对齐,可以使用flex-wrap属性,并将其值设为wrap。
8.使用align-content属性控制多行元素的对齐方式
如果有多行元素需要对齐到容器的右侧,可以使用align-content属性,并将其值设为flex-end。
9.使用Flex布局实现响应式设计
Flex布局非常适合用于响应式设计,通过设置不同的breakpoints和mediaqueries,可以在不同的屏幕尺寸上实现不同的靠右对齐效果。
10.避免滥用Flex布局
尽管Flex布局非常强大,但在实际应用中还是需要谨慎使用。过度使用Flex布局可能导致代码冗余和性能问题,应根据具体情况选择合适的布局方式。
11.兼容性考虑
虽然Flex布局已被现代浏览器广泛支持,但在一些旧版本浏览器中可能存在兼容性问题。在使用Flex布局时,应注意进行浏览器兼容性测试和适配。
12.实例演示:靠右对齐的导航栏
通过一个实例演示,我们将详细介绍如何使用Flex布局实现一个靠右对齐的导航栏,帮助读者更好地理解Flexbox布局的应用方法。
13.常见问题与解决方案
在使用Flex布局时,我们可能会遇到一些常见的问题,比如元素溢出、宽度计算不准确等。本节将介绍这些问题的解决方案。
14.与其他布局方式的对比
Flex布局虽然功能强大,但也有其局限性。在一些特定场景下,可能需要与其他布局方式进行结合使用,本节将与其他布局方式进行对比。
15.
通过本文的介绍,我们了解了如何使用Flex布局将元素对齐到容器的右侧。Flex布局是一种强大的CSS布局技术,可以帮助我们轻松实现各种对齐需求。但在使用时需要注意兼容性和性能问题,合理使用Flex布局才能发挥其最大的作用。希望本文对你理解和运用Flex布局有所帮助。