在进行原型设计时,单选按钮是常用的交互元素之一,它可以让用户在多个选项中选择一个。然而,如何正确地使用和设置单选按钮,是每个设计师都需要掌握的技巧。本文将详细介绍Axure单选按钮的使用方法、注意事项以及优化原型设计的方法。
一、了解Axure单选按钮的基本概念
二、选择合适的单选按钮样式
三、设置单选按钮的交互效果
四、优化单选按钮的布局与排列方式
五、避免单选按钮的使用误区
六、使用动态面板实现更复杂的单选按钮效果
七、如何设置默认选中项
八、如何在表单中使用单选按钮
九、单选按钮的配色原则及注意事项
十、如何对单选按钮进行样式自定义
十一、利用条件逻辑实现动态显示与隐藏
十二、如何处理多个单选按钮的联动效果
十三、如何在移动端优化单选按钮的设计
十四、通过模板库快速创建单选按钮样式
十五、与展望
一、了解Axure单选按钮的基本概念
Axure单选按钮是一种常用的交互元素,它可以让用户在多个选项中选择一个。在使用之前,我们需要了解其基本概念和原理,以便正确地设置和使用。
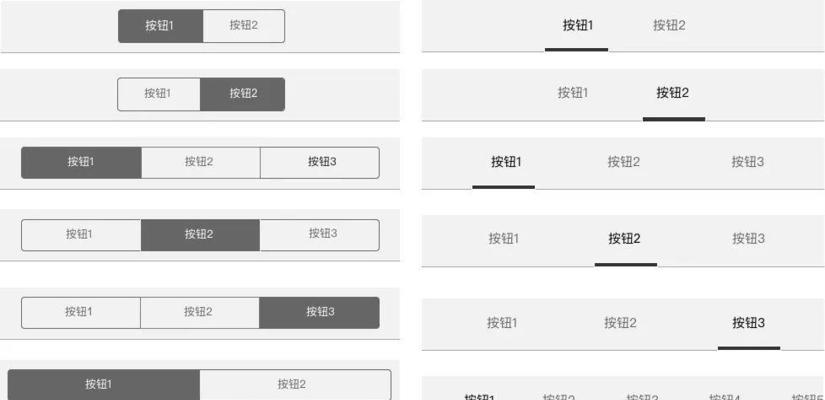
二、选择合适的单选按钮样式
在Axure中,提供了多种单选按钮样式供选择。我们需要根据实际设计需求选择合适的样式,使之与整体风格和用户习惯保持一致。
三、设置单选按钮的交互效果
通过设置交互效果,我们可以让单选按钮在被选中或取消选中时呈现不同的状态。这样可以提升用户体验,并帮助用户清晰地了解当前选项的选择状态。
四、优化单选按钮的布局与排列方式
在设计过程中,我们需要考虑单选按钮的布局和排列方式。合理的布局能够提升界面的整体美观度和易用性,使用户更容易理解和操作。
五、避免单选按钮的使用误区
在使用单选按钮时,有一些常见的误区需要避免。比如,在某些情况下使用复选框代替单选按钮,或者将单选按钮用于非选择性的场景等。
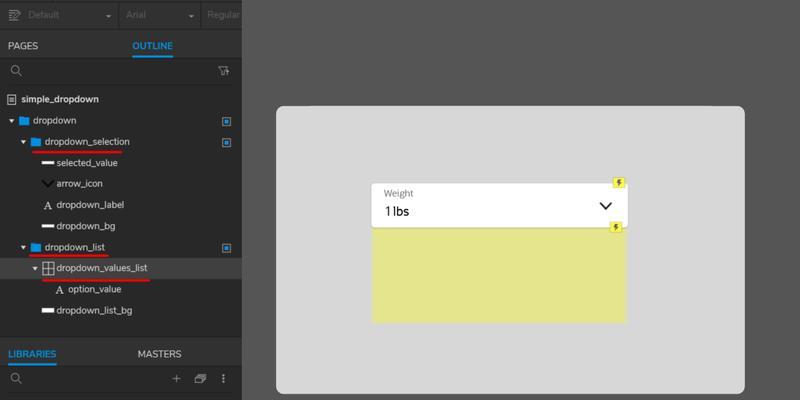
六、使用动态面板实现更复杂的单选按钮效果
如果需要实现更复杂的单选按钮效果,可以使用Axure的动态面板功能。通过设置不同状态的面板,可以模拟出多种选择效果,提供更多的交互选择。
七、如何设置默认选中项
有些情况下,我们需要在初始状态下就设置某个选项为默认选中。通过设置选中状态的默认值,可以使用户在一开始就能够清楚地看到默认选择项。
八、如何在表单中使用单选按钮
单选按钮在表单设计中经常使用,用于选择性的选项。我们需要了解如何正确地将单选按钮与其他表单元素结合使用,以提供更好的用户体验。
九、单选按钮的配色原则及注意事项
在进行单选按钮样式设计时,配色是一个重要的方面。我们需要遵循一些基本的配色原则和注意事项,以确保单选按钮在界面中的可见性和美观度。
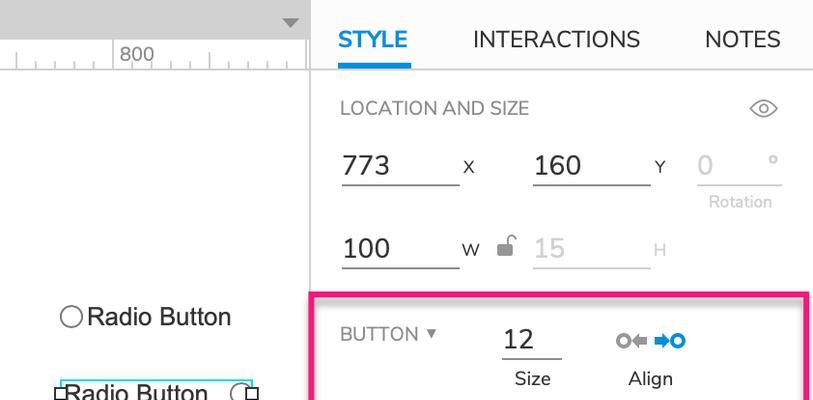
十、如何对单选按钮进行样式自定义
Axure提供了一些默认的单选按钮样式,但我们也可以根据实际需求进行样式自定义。通过修改相关属性,我们可以改变单选按钮的形状、大小、颜色等。
十一、利用条件逻辑实现动态显示与隐藏
通过利用条件逻辑功能,我们可以根据不同的选择条件来控制单选按钮的显示与隐藏。这样可以根据用户的实际需求动态调整界面的展示内容。
十二、如何处理多个单选按钮的联动效果
当界面中存在多个相关联的单选按钮时,我们需要考虑它们之间的联动效果。通过合理的设置条件与事件,可以实现多个单选按钮之间的协同操作。
十三、如何在移动端优化单选按钮的设计
在移动端设计中,由于屏幕尺寸的限制,我们需要特别注意单选按钮的大小和触摸目标的可用性。通过优化设计,可以提升移动端用户的体验。
十四、通过模板库快速创建单选按钮样式
Axure提供了丰富的模板库,其中包含了各种常用的界面元素样式。我们可以利用这些模板快速创建单选按钮样式,提高工作效率。
十五、与展望
本文详细介绍了Axure单选按钮的使用技巧及注意事项,并提供了优化原型设计的方法。通过正确地使用和设置单选按钮,我们可以提升用户体验,使原型设计更加完善。在未来的设计工作中,我们应该进一步探索和尝试更多关于单选按钮的创新和应用。