在当今信息快速传递的时代,如何让自己的内容更加引人注目并吸引用户的眼球,是每个设计师都会面临的一个问题。本文将介绍如何使用Axure软件制作一个独特的圆环主题展示轮播图,以增强内容的吸引力和创意性。
一:创建一个新的Axure项目
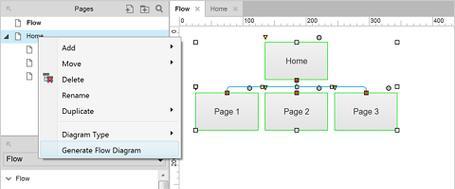
在Axure软件中,通过点击“新建”按钮或选择“文件”菜单中的“新建”选项,创建一个新的Axure项目。
二:设计圆环样式的轮播图
选择合适的画布大小,然后在画布上绘制一个圆形,并调整其大小和位置。接着,在圆形内部绘制几个小圆形,并调整它们的大小和位置,使之呈现出一个美观的圆环样式。
三:添加图片资源
导入您想要展示的图片资源,并将其适应到相应的小圆形中。可以通过点击小圆形,然后选择“填充”选项来实现。
四:设置轮播动画效果
在Axure的交互面板中,通过选择“动画”选项,为轮播图添加合适的过渡效果和切换时间。可以根据需要调整动画的速度和延迟。
五:设置自动播放
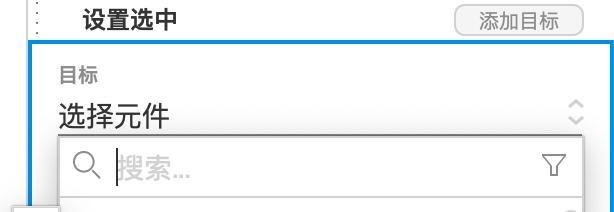
通过在交互面板中选择“事件”选项,添加自动播放功能,使轮播图可以自动切换展示下一张图片。
六:添加导航控件
为了增强用户的交互性,可以在轮播图下方添加导航控件,用于手动切换图片。可以使用Axure的交互部件库中的按钮、标签或滑块等组件。
七:优化用户体验
通过添加交互效果,如鼠标悬停或点击效果,为导航控件增加反馈。这将提升用户的操作体验,并使其更加容易理解如何切换图片。
八:调整布局与样式
根据需要,可以调整轮播图的布局和样式。可以改变圆形大小、颜色和边框等属性,以及导航控件的样式。
九:测试与优化
在设计完成后,进行测试并根据用户的反馈进行优化。确保轮播图在不同屏幕尺寸和浏览器中都能正常显示,并提供流畅的用户体验。
十:添加响应式设计
考虑到不同设备上的展示效果,可以为轮播图添加响应式设计。通过设置不同的画布大小和布局,使轮播图在不同设备上都能呈现出最佳效果。
十一:导出并嵌入网页
在完成设计后,将轮播图导出为HTML文件,并将其嵌入到您的网页中。这样,您的圆环主题展示轮播图就可以在网页中展示了。
十二:分享与推广
将制作好的圆环主题展示轮播图分享到社交媒体平台、博客或网站上,以吸引更多人的关注和分享。同时,可以通过优化页面SEO等方式来提高轮播图的曝光度和访问量。
十三:注意事项与技巧
在制作过程中,需要注意图片的清晰度和格式,以及动画效果的合理运用。同时,可以尝试使用其他Axure的功能,如热点链接、动态面板等,进一步提升轮播图的互动性和创意性。
十四:与其他设计元素结合
将圆环主题展示轮播图与其他设计元素结合,如文字、图表、视频等,可以创造更加丰富和多样化的内容展示效果。
十五:
通过利用Axure软件制作圆环主题的轮播图,可以为您的内容展示增添独特的创意和美感。通过合理设计、优化用户体验和分享推广,您的内容将更容易引起用户的注意并留下深刻印象。不断尝试和创新,将为您的设计工作带来更多可能性和成功。