Axure是一种强大的原型设计工具,通过树形结构的设计方式可以提高产品设计的效率,优化用户体验。本文将从不同角度探讨如何利用Axure的树形结构进行设计。
1.什么是Axure树形结构
Axure树形结构是一种层级关系的设计方式,通过父子节点的关系来组织页面元素和交互。
2.Axure树形结构的优势和适用场景
Axure树形结构可以清晰地展示页面元素的关系,方便进行交互设计和页面布局的调整,尤其适用于复杂的系统和大型项目。
3.如何构建有效的Axure树形结构
在构建Axure树形结构时,需要考虑页面元素的逻辑关系、交互流程以及信息层级,确保设计的一致性和可扩展性。
4.如何利用Axure树形结构进行快速迭代
Axure树形结构可以帮助设计师快速迭代产品原型,通过修改节点间的关系和属性,实现快速的设计变更和交互调整。
5.Axure树形结构在团队协作中的作用
通过Axure树形结构的设计方式,团队成员可以清晰地了解页面结构和元素关系,提高团队协作效率和沟通效果。
6.Axure树形结构的设计实践案例分享
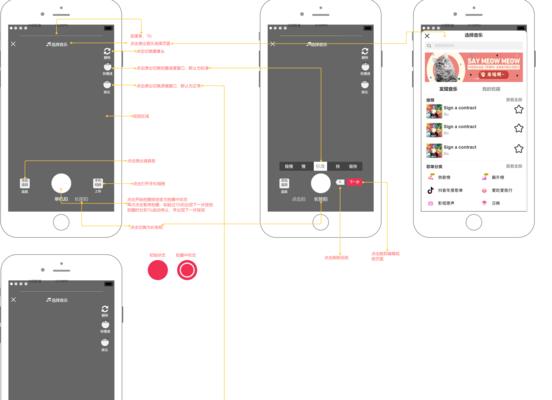
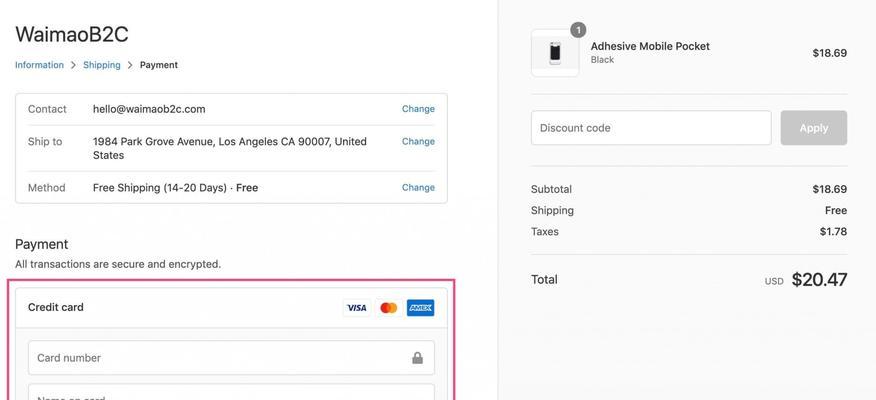
通过分享实际项目中的设计实践案例,展示如何利用Axure树形结构优化用户体验和提升设计效率。
7.Axure树形结构与信息架构的关系
Axure树形结构在一定程度上体现了产品的信息架构,通过合理的节点组织和关系建立,可以提升产品的可用性和用户体验。
8.Axure树形结构在多维度设计中的应用
Axure树形结构可以应用于多维度的设计,如页面布局、交互流程、数据关系等,帮助设计师更好地理解和呈现设计思路。
9.如何利用Axure树形结构进行原型演示与测试
Axure树形结构可以方便地进行原型演示和测试,通过节点间的关系和交互细节,展示产品功能和用户流程,获取反馈并进行迭代。
10.Axure树形结构对用户体验的影响
Axure树形结构的设计方式可以优化用户体验,提高页面的可用性和易用性,让用户更加流畅地使用产品。
11.Axure树形结构的不足和应对策略
尽管Axure树形结构有诸多优势,但也存在一些不足,如复杂度较高、学习曲线陡峭等,设计师可以通过学习和实践来应对这些问题。
12.Axure树形结构与其他设计工具的比较
与其他设计工具相比,Axure树形结构在交互设计和信息展示方面具有独特的优势,可以提升设计效率和用户体验。
13.如何学习和提升Axure树形结构的设计能力
学习和提升Axure树形结构的设计能力需要不断实践和探索,同时可以参考相关教程和案例进行学习和借鉴。
14.Axure树形结构的未来发展趋势
随着用户对产品体验要求的不断提高,Axure树形结构在未来将继续发展,并且与其他设计工具和技术进行融合。
15.利用Axure树形结构进行设计可以提升产品设计效率和用户体验,设计师们应该充分发挥其优势,结合实际需求和团队协作,共同打造出优秀的产品。