在现代网页设计中,背景是构建整体风格和提升用户体验的重要元素之一。而CSS渐变背景作为一种灵活多变的设计技巧,可以带来丰富的色彩效果和令人惊艳的视觉效果。本文将以CSS渐变背景应用为主题,深入探讨其设计原理、使用技巧以及相关的创意实践,帮助读者更好地运用CSS渐变背景,打造出独特而吸引人的网页设计。
线性渐变背景的基本用法
通过设置起始颜色和结束颜色以及方向,利用线性渐变背景可以创建出平滑过渡的色彩变化效果,丰富页面的层次感和立体感。
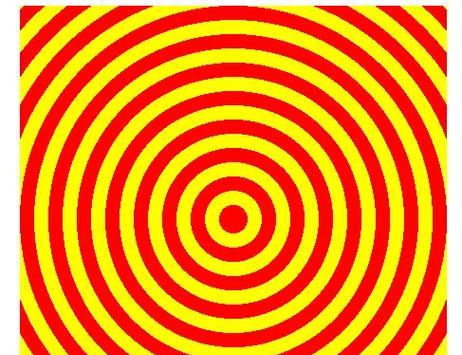
径向渐变背景的独特魅力
径向渐变背景以中心点为基准,使颜色从中心向外呈现渐变效果,可以营造出具有吸引力和活力的网页设计。
重复渐变背景的无限循环效果
通过设置多个颜色停止点和方向,重复渐变背景可以营造出循环渐变的效果,使页面呈现出一种流动感和变化感。
渐变背景与透明度的结合应用
在CSS渐变背景中添加透明度可以创建出独特的遮罩效果,使背景与内容元素更好地结合,增强整体设计的美感和一致性。
渐变背景的多重叠加效果
利用CSS的多个渐变背景层叠,可以创造出更为复杂和多样化的色彩效果,让网页设计更加丰富多彩。
渐变背景与文本元素的巧妙搭配
通过对文字元素应用渐变背景,可以打破传统的排版方式,提升整体视觉效果,使文字更具有吸引力和艺术感。
渐变背景应用于按钮设计
利用渐变背景为按钮设计增添动态感和立体感,提高用户交互的友好性和响应性。
渐变背景在卡片式布局中的运用
卡片式布局以其简洁明了、模块化的特点在现代网页设计中广泛应用,而渐变背景的运用可以使卡片更为生动有趣。
渐变背景应用于图像元素的创意设计
通过在图像元素上应用渐变背景,可以为图片增加色彩层次和视觉冲击力,使整个页面更具有艺术性和创意性。
渐变背景营造出不同主题的氛围
不同的渐变颜色和形式可以呈现出不同的氛围和情绪,通过运用渐变背景,可以更好地表达和传递网页的主题和目标。
渐变背景与响应式设计的完美结合
在响应式设计中,利用渐变背景可以使页面在不同设备和屏幕尺寸下呈现出一致而且美观的效果,提升用户体验。
渐变背景的性能优化技巧
在使用渐变背景时,考虑到性能优化是非常重要的,本节将介绍一些优化技巧和注意事项,以确保页面加载速度和性能。
创意实践:渐变背景在网页设计中的成功案例
通过分析一些成功案例,展示渐变背景在网页设计中的创新应用和美学价值,启发读者开拓思路,寻找更多的设计灵感。
渐变背景与平面设计的结合
通过将CSS渐变背景技巧与传统平面设计相结合,可以使网页呈现出丰富多彩的平面效果,使页面更具艺术性和视觉冲击力。
结语:CSS渐变背景的无限魅力与无限可能
通过学习和运用CSS渐变背景,我们可以创造出令人惊叹的色彩融合效果,为网页设计增添无限魅力和创意,提升用户体验。无论是线性渐变、径向渐变还是重复渐变,渐变背景都是网页设计中不可或缺的重要元素,希望本文能为读者带来一些灵感和实用技巧,让你的设计更加出彩。