作为网页设计和开发的初学者,学习如何实现动画效果是非常重要的。在今天的网络世界中,吸引用户眼球的关键之一就是网页的动画效果。本文将为初学者介绍如何使用HTML代码来实现简单而令人印象深刻的动画效果,让你的网页设计更加生动活泼。
一:使用CSStransition属性制作简单的动画
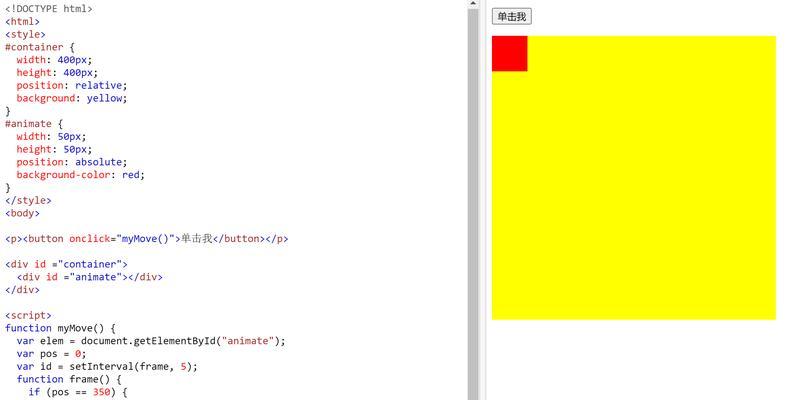
通过CSS中的transition属性,可以为元素添加平滑过渡效果。通过控制元素属性的改变速度和方式,可以创建出简单而优雅的动画效果。
二:利用CSSanimation属性实现复杂的动画
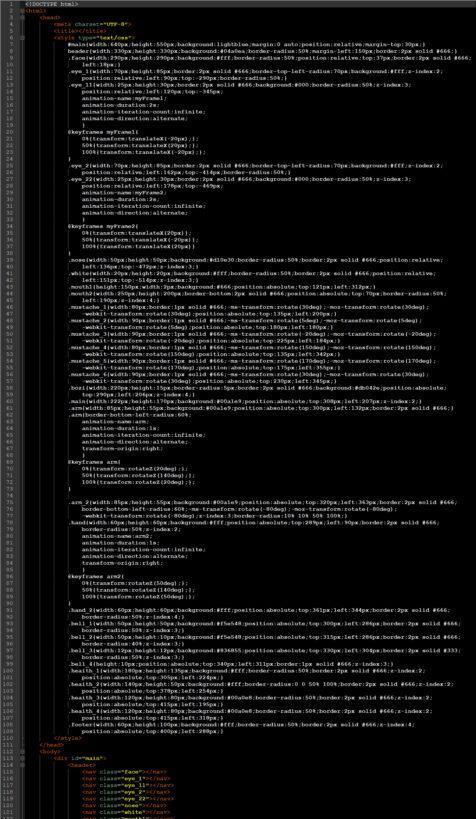
CSS中的animation属性可以让我们更加灵活地创建复杂的动画效果。通过定义关键帧和动画时长,我们可以实现更加丰富多样的动画效果。
三:探索jQuery库中的动画函数
jQuery是一个广泛使用的JavaScript库,它提供了丰富的动画函数来简化动画效果的实现过程。通过调用这些函数,我们可以轻松地实现各种各样的动画效果。
四:使用Velocity.js提高动画性能
Velocity.js是一个高性能的JavaScript动画库,通过优化底层的动画计算过程,可以实现更加流畅和快速的动画效果。它的语法和jQuery非常相似,非常适合初学者使用。
五:制作响应式动画效果的技巧
在移动设备时代,制作响应式动画效果是必不可少的。本段落将介绍一些制作响应式动画效果的技巧,例如使用媒体查询和百分比布局。
六:使用SVG实现矢量动画
SVG是一种基于XML的矢量图形格式,可以在网页上创建出精美的矢量动画效果。本段落将介绍如何使用SVG来实现矢量动画,并给出一些实用的示例。
七:利用Canvas绘制动态图形
Canvas是HTML5中的一个强大的绘图API,可以用于绘制各种复杂的图形和动画效果。本段落将介绍如何使用Canvas来绘制动态图形,并实现一些有趣的交互效果。
八:借助CSS库快速实现动画效果
除了手写代码,我们还可以借助一些优秀的CSS库来快速实现动画效果。本段落将介绍一些受欢迎的CSS库,并演示如何使用它们来实现各种动画效果。
九:探索Web动画的未来发展方向
随着技术的不断进步,Web动画也在不断发展演变。本段落将介绍一些新兴的Web动画技术和趋势,例如WebGL和VR动画。
十:充分利用浏览器的硬件加速功能提升动画性能
现代浏览器提供了硬件加速功能,可以显著提升动画的性能和流畅度。本段落将介绍如何使用硬件加速来优化网页动画效果。
十一:关注网页动画的用户体验
好的网页动画不仅仅要追求视觉效果,还要注重用户体验。本段落将介绍一些提高网页动画用户体验的技巧,例如合理设置动画时长和过渡效果。
十二:实践中常见的HTML动画效果示例
本段落将给出一些常见的HTML动画效果示例,并提供相应的代码和演示。通过实践这些示例,初学者可以更好地理解和掌握HTML动画效果的实现方法。
十三:避免过度使用动画效果
尽管动画效果可以增添网页的活力,但过度使用会导致用户疲劳和页面加载速度下降。本段落将介绍如何避免过度使用动画效果,保持网页的简洁和高效。
十四:学习优秀的HTML动画作品
为了提高自己的动画设计水平,学习和欣赏优秀的HTML动画作品是非常重要的。本段落将推荐一些值得学习和借鉴的优秀HTML动画作品,并解析其设计思路和实现方法。
十五:
通过学习本文所介绍的HTML动画效果代码,初学者可以掌握一些基本的动画实现技巧,并能够创造出令人印象深刻的网页动画效果。不断实践和探索,相信你能够成为一名出色的网页设计师和开发者。