AdobeDreamweaver(简称DW)是一款强大的网页设计与开发工具,它提供了丰富的功能和简单易用的界面,帮助用户快速制作出漂亮且功能完善的网页。本文将介绍使用DW制作简单网页的方法,并提供详细的步骤和技巧,帮助读者快速上手。
1.DW软件安装与设置
-详细介绍如何下载、安装和设置DW软件,确保正常运行。
2.创建新网页文件
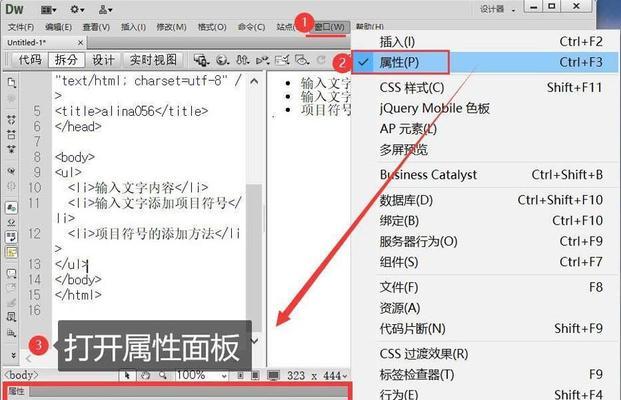
-详细步骤:打开DW软件后,点击“文件”菜单,选择“新建”;在弹出的窗口中选择“空白页面”,设置页面属性。
3.添加标题和Logo
-详细步骤:点击页面顶部,输入网页标题;使用插入功能添加Logo图片。
4.设计页面布局
-详细步骤:利用DW提供的可视化设计工具,拖拽页面元素,调整页面布局;使用表格或div标签创建网页结构。
5.插入文本和图片
-详细步骤:使用插入功能添加文本框,并输入内容;使用插入图片功能添加图片。
6.设置链接和导航栏
-详细步骤:选中要添加链接的文本或图片,点击“插入”菜单,选择“超链接”;设计导航栏样式和链接。
7.网页美化与样式设置
-详细步骤:使用CSS样式设置字体、颜色、背景等属性,美化网页;使用DW提供的样式编辑器编辑CSS样式。
8.添加动画与多媒体元素
-详细步骤:使用DW提供的动画和多媒体功能,添加Flash动画、音频或视频等元素。
9.网页优化与SEO
-详细步骤:优化网页代码结构,提高页面加载速度;添加关键词、描述等元信息,提高搜索引擎排名。
10.浏览器兼容性测试与调试
-详细步骤:在不同浏览器中测试网页的显示效果,解决兼容性问题。
11.响应式设计与移动端适配
-详细步骤:使用媒体查询和响应式布局技术,实现网页在不同设备上的适配。
12.网页上传与发布
-详细步骤:选择合适的主机服务商,通过FTP软件上传网页文件到服务器,完成网页的发布。
13.网页维护与更新
-详细步骤:及时检查和修复网页中的链接或错误;定期更新网页内容,保持页面的活跃性。
14.学习与进阶资源推荐
-提供一些学习DW和网页制作的优秀资源,如在线教程、书籍、论坛等。
15.小结:掌握DW制作简单网页的方法
-简要本文所介绍的DW制作简单网页的方法,强调学习和实践的重要性,并鼓励读者深入学习,掌握更多高级技巧。
学习如何利用DW快速创建网页并实现基本功能
在当今数字化时代,网页设计和开发成为了一个非常重要的技能。通过使用AdobeDreamweaver(简称DW)这款强大的网页编辑软件,你可以轻松地创建自己的网页并实现各种功能。本文将介绍使用DW制作简单网页的方法,并帮助你快速入门。
段落
1.安装和配置DW软件:详细介绍如何下载、安装和配置DW软件,确保软件正常运行。
2.创建新的网页文件:指导你在DW中创建一个新的网页文件,并设置页面的基本属性,如标题、背景颜色等。
3.布局设计:介绍如何使用DW提供的布局工具,创建网页的基本布局,并进行元素的调整和排列。
4.插入文本和图像:教你如何在网页中插入文本和图像,并设置它们的样式和位置。
5.创建超链接:介绍如何在网页中创建超链接,使用户可以点击跳转到其他页面或外部链接。
6.添加导航菜单:指导你使用DW提供的导航菜单工具,在网页中创建一个简单的导航菜单,以方便用户浏览。
7.插入多媒体元素:教你如何在网页中插入音频和视频等多媒体元素,并设置它们的播放控件和属性。
8.创建表格:介绍如何使用DW的表格工具创建网页中的表格,并设置表格的样式和内容。
9.添加表单元素:指导你在网页中添加表单元素,如文本框、复选框和下拉菜单等,用于用户输入和数据提交。
10.设计响应式布局:教你如何使用DW提供的响应式设计功能,使网页能够适应不同尺寸的屏幕和设备。
11.网页优化和调试:介绍一些优化和调试网页的技巧,以提高网页的加载速度和用户体验。
12.上载和发布网页:指导你如何将制作好的网页上载到互联网上,并发布到自己的服务器或第三方平台上。
13.更新和维护网页:提供一些建议和技巧,帮助你定期更新和维护网页,保持其正常运行和良好状态。
14.学习更多DW技巧:推荐一些学习DW的资源和教程,帮助你进一步提升网页设计和开发的技能。
15.本文所介绍的使用DW制作简单网页的方法,并鼓励读者继续学习和探索更多的网页设计技术。
通过使用DW软件,你可以轻松地制作出简单但功能完善的网页。本文详细介绍了使用DW制作网页的各个步骤,包括安装配置、布局设计、插入元素等。希望本文能够帮助读者快速入门DW,并为进一步学习和探索网页设计提供基础知识。开始你的网页制作之旅吧!