作为一名新手,学习网页设计可能会让你感到困惑和不知所措。而Dreamweaver作为一款功能强大的网页设计软件,可以帮助你轻松搭建网页。本文将分享一些基本的Dreamweaver教程,帮助初学者快速上手建网页。
了解Dreamweaver的界面布局
Dreamweaver的界面由菜单栏、工具栏、文件管理窗口、代码编辑窗口和属性窗口等组成,通过了解各个部分的功能和作用,可以更好地使用该软件。
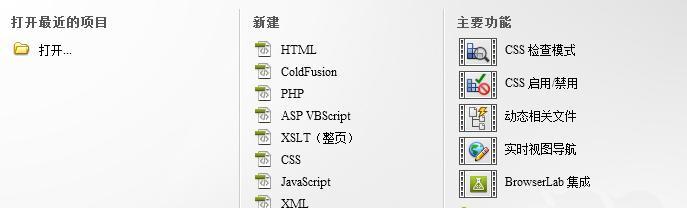
创建新网页文件
学习如何在Dreamweaver中创建新的网页文件,包括选择页面类型、设置网页布局和选择页面模板等。
添加文本内容
了解如何在Dreamweaver中添加文本内容,并掌握一些基本的文本编辑技巧,如字体样式、字号和颜色等。
插入图片和链接
学习如何在网页中插入图片,并设置图片的大小和位置。同时,了解如何添加链接到其他页面或外部网站。
设置网页样式
通过Dreamweaver提供的CSS样式面板,可以轻松设置网页的整体样式,包括背景颜色、文字样式和布局等。
使用Dreamweaver预设模板
了解如何使用Dreamweaver提供的预设模板,快速搭建一个基本的网页结构,并根据需求进行修改和定制。
导航菜单的设计
学习如何在Dreamweaver中创建导航菜单,并设置菜单的样式和交互效果,使用户能够方便地浏览网站的各个页面。
使用Dreamweaver插件和扩展
介绍一些常用的Dreamweaver插件和扩展,如代码提示、自动补全和代码检查工具,可以大大提高网页设计的效率和质量。
响应式网页设计
了解如何使用Dreamweaver创建响应式网页,使网页能够在不同设备上自适应,提供更好的用户体验。
调试和优化网页
学习如何使用Dreamweaver进行网页调试,检查代码错误并修复。同时,了解一些优化技巧,提高网页的加载速度和性能。
与团队协作
介绍如何使用Dreamweaver与团队成员协作,包括版本控制、文件共享和代码合并等,提高团队工作的效率。
网页的测试与发布
学习如何在Dreamweaver中进行网页的测试和发布,确保网页在不同浏览器和设备上都能正常显示。
学习Dreamweaver的进阶技巧
分享一些高级的Dreamweaver技巧和功能,如模板库的使用、动态网页设计和数据库集成等,拓展更多的网页设计可能性。
遇到问题的解决办法
一些常见问题和解决办法,帮助初学者克服学习Dreamweaver过程中可能遇到的困难。
继续学习与提升
指导读者如何继续深入学习Dreamweaver,并提供一些学习资源和推荐书籍,帮助读者不断提升自己的网页设计能力。
通过本文的Dreamweaver新手教程分享,你将能够从零开始学习搭建网页,掌握Dreamweaver的基本功能和技巧,快速上手建立自己的网站。不论是个人网页还是商业网站,Dreamweaver都能助你轻松实现。开始你的网页设计之旅吧!
Dreamweaver新手教程分享
Dreamweaver是一款功能强大的网页设计软件,它可以帮助用户轻松创建出精美的网页。对于初学者来说,掌握Dreamweaver可能会有一定的难度,但只要按照下面的教程逐步进行学习和实践,相信你能够快速上手,并能够设计出令人惊叹的网页。
1.学习Dreamweaver的基本功能和界面设置
在这个部分,我们将介绍Dreamweaver的基本功能和界面设置,包括如何创建新网页、打开现有网页以及进行网页布局等。
2.掌握网页元素的添加和编辑
学习如何在Dreamweaver中添加和编辑网页元素,如文字、图片、链接等,以及调整它们的大小、颜色和字体等样式。
3.制作网页导航菜单
了解如何使用Dreamweaver制作网页导航菜单,并学习如何设置鼠标悬停效果、链接跳转和下拉菜单等交互特效。
4.优化网页排版和布局
学习如何使用Dreamweaver进行网页排版和布局,包括调整元素的位置、大小和对齐方式,以及使用网格系统和栅格布局等技巧。
5.使用CSS样式美化网页
了解如何使用CSS样式美化网页,包括设置背景颜色、边框样式、文本样式和动画效果等,让你的网页更加吸引人。
6.添加多媒体元素到网页中
学习如何在Dreamweaver中添加多媒体元素,如音频、视频和Flash动画等,以及设置它们的播放控件和自动播放等属性。
7.创建响应式网页设计
了解如何使用Dreamweaver创建响应式网页设计,让你的网页能够适应不同设备和屏幕尺寸的展示,并提供更好的用户体验。
8.使用模板加速网页设计
学习如何使用Dreamweaver中的模板功能,加速网页设计过程,同时保持设计的一致性和专业性。
9.进行网页调试和优化
了解如何使用Dreamweaver进行网页调试和优化,包括检查链接是否正常、优化页面加载速度和代码优化等技巧。
10.发布网页到服务器上
学习如何使用Dreamweaver将设计好的网页发布到服务器上,以便其他人可以通过互联网访问你的网页。
11.学习常见网页设计技巧和规范
掌握一些常见的网页设计技巧和规范,如颜色搭配、字体选择、内容布局和导航设计等,让你的网页更加专业和有吸引力。
12.参考Dreamweaver官方教程和在线资源
了解如何查找和参考Dreamweaver官方教程和在线资源,获取更多关于Dreamweaver的学习和使用资料。
13.掌握常用的快捷键和技巧
学习常用的Dreamweaver快捷键和技巧,提高工作效率和设计速度。
14.实践项目:制作一个完整的网站
通过一个实践项目,将之前学到的Dreamweaver知识应用到一个完整的网站制作中,提升你的实际操作能力和创作能力。
15.不断练习和探索,成为Dreamweaver高手
在学习了以上知识后,不要止步于此,要不断练习和探索,熟练掌握Dreamweaver的使用技巧,成为一名真正的Dreamweaver高手。
通过本教程,你可以从零开始快速掌握Dreamweaver的基本操作和高级功能,以及各种网页设计技巧和规范。相信只要你按照教程逐步进行学习和实践,你将能够轻松打造出精美的网页,并享受到设计带来的乐趣。祝愿你在使用Dreamweaver的过程中能够取得非凡的成就!