随着互联网的快速发展,Web静态网页模板成为了网页设计领域的重要组成部分。本文将深入探索Web静态网页模板的设计原理和应用,通过关键字追踪和分析的方法,以提升网页的用户体验为目标,为读者呈现全面且实用的相关内容。
一、Web静态网页模板的概念及其作用
1.1Web静态网页模板的定义与特点
Web静态网页模板是一种事先设计好的网页结构和样式,具有可复用性和扩展性,用于快速搭建和定制化各类网页。
1.2Web静态网页模板的作用和优势
通过使用Web静态网页模板,可以节省时间和成本,提高开发效率;同时还可以保证网页风格的一致性和用户体验的统一性。
二、Web静态网页模板的设计原则
2.1用户体验为核心的设计原则
Web静态网页模板的设计应以用户体验为核心,关注用户需求和习惯,注重页面的易用性和可访问性。
2.2响应式设计的重要性
采用响应式设计的Web静态网页模板可以适应不同设备的屏幕大小和分辨率,提供更好的用户体验。
2.3简洁明了的布局和导航设计
清晰简洁的布局和导航设计是Web静态网页模板中重要的元素之一,可以让用户快速找到所需信息。
三、Web静态网页模板的关键字追踪与分析
3.1利用关键字工具进行关键字研究
通过使用关键字工具,可以获取与Web静态网页模板相关的热门关键字和搜索量,有助于优化网页内容和提升排名。
3.2关键字分析的目标和方法
进行关键字分析的目标是找到与网页主题相关且竞争度适中的关键字,并通过合理的密度和位置运用在网页中,以提高搜索引擎排名。
四、Web静态网页模板的应用案例解析
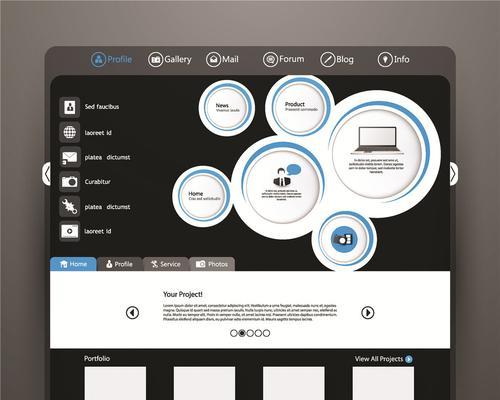
4.1基于Web静态网页模板的企业官网设计案例解析
通过分析某企业官网的设计案例,介绍了如何利用Web静态网页模板实现企业品牌形象的展示和用户信息的呈现。
4.2基于Web静态网页模板的个人博客设计案例解析
以某个人博客网站为例,探讨了如何利用Web静态网页模板打造个性化的博客页面,提供优质的内容和良好的阅读体验。
五、Web静态网页模板的未来发展趋势
5.1借助人工智能技术的创新
未来,借助人工智能技术,Web静态网页模板将能够更加智能化地适应用户需求,提供个性化的设计方案。
5.2强调可访问性和无障碍设计
随着社会对无障碍设计的重视程度不断提高,Web静态网页模板将更加注重可访问性,为所有用户提供友好的浏览体验。
本文探索了Web静态网页模板的设计原理和应用,并通过关键字追踪和分析的方法,提升了网页的用户体验。未来,借助人工智能技术和强调可访问性的设计,Web静态网页模板将持续发展,并为用户带来更好的浏览体验。
构建精美、高效的静态网页
随着互联网的快速发展,越来越多的企业和个人都开始重视网站的建设和设计。在网站设计中,Web静态网页模板是一种非常重要的工具,可以帮助开发者快速构建出美观、高效的网页。本文将探索Web静态网页模板的设计原则和应用技巧,帮助读者更好地利用这一工具,打造令人满意的静态网页。
1.理解Web静态网页模板的概念与作用
Web静态网页模板是一种预先设计好的网页布局和样式的模板文件,开发者可以在其基础上进行内容和功能的定制,从而快速构建出符合自己需求的网页。
2.选择适合的静态网页模板工具
在选择Web静态网页模板工具时,需要考虑工具的易用性、功能丰富性以及是否能够满足自己的设计需求。常见的静态网页模板工具包括Bootstrap、Foundation等。
3.研究并运用网页设计原则
在使用Web静态网页模板进行设计时,需要研究并运用一些基本的网页设计原则,如色彩搭配、排版规则、视觉平衡等,以确保最终设计的网页具有美观性和易读性。
4.优化网页加载速度
网页加载速度是用户体验的关键因素之一。通过对Web静态网页模板的合理优化,可以减少不必要的文件大小和HTTP请求次数,从而提升网页的加载速度。
5.实现响应式设计
随着移动设备的普及,响应式设计成为了一个必备的功能。在使用Web静态网页模板时,可以结合媒体查询等技术实现网页的响应式布局,使其在不同设备上都能良好展示。
6.添加交互效果和动画
为了提升用户体验和增加网页的吸引力,可以通过添加一些交互效果和动画来增加页面的趣味性和互动性,如滚动动画、鼠标悬停效果等。
7.考虑SEO优化
在使用Web静态网页模板时,还需要考虑到搜索引擎优化(SEO)的问题。通过合理设置网页标题、关键字、描述等元素,可以提升网页在搜索引擎中的排名,增加流量和曝光。
8.保持页面的易维护性
使用Web静态网页模板进行网页设计时,需要注意保持页面的易维护性。合理组织代码结构、使用CSS预处理器、模块化设计等方法,可以方便后续的修改和维护。
9.实践示例:利用静态网页模板设计个人博客
通过一个实践示例,介绍如何利用Web静态网页模板设计出一个个人博客网站,并分享一些设计和开发过程中的经验和技巧。
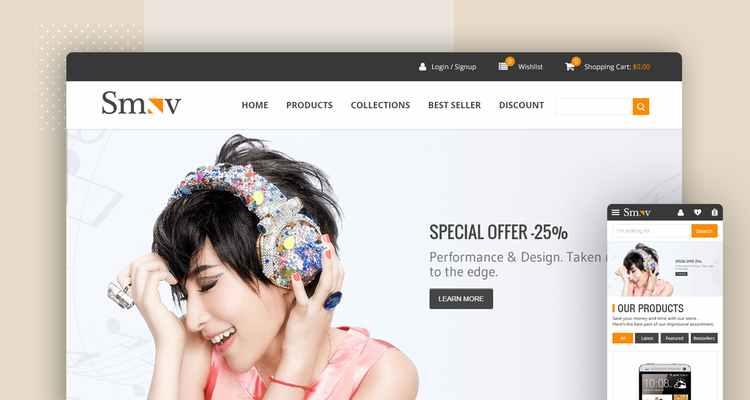
10.实践示例:使用静态网页模板构建企业官网
以一个企业官网为例,探讨如何使用Web静态网页模板构建出一套符合企业形象和需求的官方网站,并提供一些建议和指导。
11.使用Web静态网页模板的优缺点分析
通过分析Web静态网页模板的优点和缺点,帮助读者更全面地了解这种工具的适用场景和限制。
12.如何获取高质量的静态网页模板资源
提供一些获取高质量Web静态网页模板资源的途径和建议,包括免费和付费的资源。
13.Web静态网页模板在不同行业中的应用案例
通过介绍一些Web静态网页模板在不同行业中的应用案例,展示其灵活性和适用性。
14.如何定制和修改现有静态网页模板
提供一些关于如何定制和修改现有Web静态网页模板的建议和技巧,帮助读者根据自己的需求进行个性化设计。
15.展望Web静态网页模板的未来发展趋势
对Web静态网页模板的未来发展趋势进行展望,探讨可能出现的新技术和新趋势,以及对开发者和设计师的影响和挑战。
Web静态网页模板作为一种重要的设计工具,在网页开发中发挥着不可忽视的作用。通过合理选择、优化和定制静态网页模板,可以帮助开发者快速构建出精美、高效的网页,提升用户体验,并在竞争激烈的互联网环境中脱颖而出。希望本文能够为读者对于Web静态网页模板的设计与应用提供一些有价值的参考和指导。