在现代社交媒体和网络传媒的盛行下,我们经常需要分享和传输图片。然而,大文件大小的图片不仅占用存储空间,还会导致网页加载缓慢。学习如何压缩图片大小是非常有用的技巧。本文将介绍一些简单易行的方法和工具,帮助你将图片压缩至更小的尺寸。
1.选择合适的图片格式
JPEG、PNG和GIF是常见的图片格式,选择适合的格式可以显著减小图片文件大小。JPEG适用于照片,PNG适用于图像和透明背景,而GIF适用于动画和简单图像。
2.调整图像尺寸
通过减小图像的分辨率和尺寸,可以降低文件大小。使用图像编辑软件或在线工具来调整图像尺寸,并确保保存时选择较低的像素密度。
3.优化图像质量
在保存图片时,可以通过调整图像质量参数来减少文件大小。降低图像质量会带来一定的损失,但在很多情况下,这种损失是可以接受的。
4.删除不必要的元数据
许多图片都包含了大量的元数据信息,如拍摄设备、地理位置等。删除这些不必要的元数据可以有效减小图片文件大小。
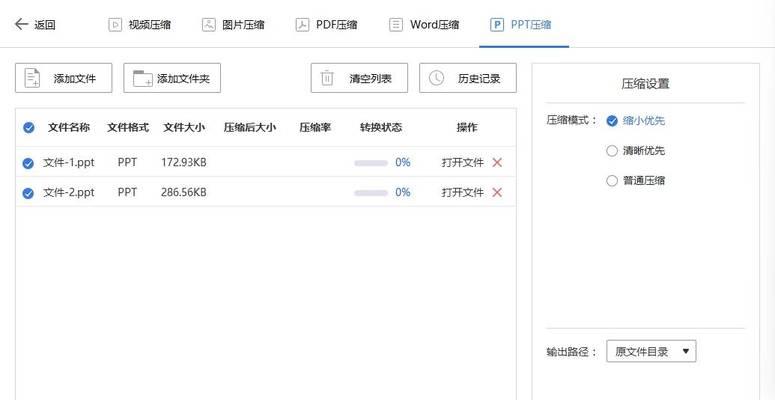
5.压缩图片文件
使用专门的图片压缩工具,可以将图片文件进行进一步压缩,从而减小文件大小而不影响其质量。推荐的工具包括TinyPNG、JPEGmini等。
6.批量处理图片
如果你需要处理大量的图片,可以使用批量处理工具来自动压缩和调整图像大小,提高工作效率。
7.选择适当的压缩比率
在使用图片压缩工具时,可以根据需要选择不同的压缩比率。更高的压缩比率会导致更小的文件大小,但可能会损失一些细节。
8.使用网页优化工具
一些网页优化工具可以自动压缩页面中的图片,以提高页面加载速度。使用WebP格式或懒加载技术可以有效减小图片大小。
9.避免重复压缩
重复压缩图片会导致更多的数据损失和质量下降。在进行图片压缩时,尽量避免多次重复操作。
10.使用云存储和CDN服务
将图片上传到云存储和使用内容分发网络(CDN)可以加快图片的加载速度,并且减少传输时间。
11.检查压缩后的图片质量
在压缩图片后,应该仔细检查图片的质量和细节是否满足需求。如有必要,可以调整压缩参数或重新压缩图片。
12.定期清理不需要的图片
定期清理不需要的图片可以释放存储空间,并避免不必要的压缩操作。
13.在网页中使用CSSSprite技术
使用CSSSprite技术可以将多个小图像合并为一个大图像,减少HTTP请求和文件大小。
14.选择合适的背景图像
在设计网页时,选择合适的背景图像可以减小文件大小,同时保持良好的视觉效果。
15.针对移动设备进行优化
考虑到移动设备的带宽和屏幕尺寸限制,针对移动设备进行图片优化可以提升用户体验和加载速度。
通过选择合适的图片格式、调整尺寸、优化质量、压缩文件等方法,可以有效减小图片文件大小。同时,使用专门的工具和技术,如云存储、CDN服务和CSSSprite等,还可以进一步提高网页加载速度。
图片压缩技巧大揭秘
在现代社会,图片已经成为人们日常生活中不可或缺的一部分,无论是在个人社交媒体上分享照片还是在商业领域中使用图像来推广产品,我们都需要处理图片的大小和质量。本文将介绍一些有效的方法,帮助你将图片压缩变小一点,同时保持较高的图像质量。
选择合适的文件格式以减小文件大小
在选择图片文件格式时,我们应该根据不同的场景和需求选择合适的格式。在网页上使用图片时,可以选择JPEG格式来减小文件大小,并保持相对较高的图像质量。
调整图片的尺寸以适应不同的显示设备
根据不同的显示设备和使用场景,我们可以通过调整图片的尺寸来减小其文件大小。在网页上显示的图片可以设置为适应屏幕大小,而不是使用原始尺寸,从而减少加载时间和带宽消耗。
删除不必要的图像元数据
图片文件中通常包含大量的元数据,如拍摄设备信息、拍摄时间等。这些元数据占据了文件的一部分空间,可以通过删除不必要的元数据来减小文件大小,例如使用特定的元数据编辑工具。
调整图像的压缩比例
在保存图片时,我们可以通过调整图像的压缩比例来减小文件大小。一般来说,适当降低压缩比例可以减小文件大小,但需要注意保持图像质量不至于过度失真。
使用专业的图片压缩工具
市面上有许多专业的图片压缩工具,它们能够自动检测并应用最佳的压缩算法,帮助我们快速而有效地压缩图片。TinyPNG、JPEGmini等工具都是不错的选择。
利用在线图片压缩服务
除了专业的图片压缩工具,还有许多在线图片压缩服务可以帮助我们快速将图片压缩为较小的文件大小。这些服务通常简单易用,只需上传图片并点击压缩按钮即可得到压缩后的图片文件。
合理选择图片分辨率
对于网页或移动应用等需要显示大量图片的场景,我们可以根据实际需求来选择合适的分辨率。如果图片只作为装饰或背景使用,较低的分辨率可能已经足够,可以帮助减小文件大小。
采用有损压缩算法
有损压缩算法可以在一定程度上减小文件大小,但会对图像质量产生一定的影响。对于不那么重要的图片或需要快速加载的图片,我们可以考虑采用有损压缩算法来达到更高的压缩比。
避免重复压缩同一张图片
重复压缩同一张图片会导致图像质量进一步下降,同时浪费时间和资源。在进行图片压缩时,应尽量避免重复压缩同一张图片,如果需要重新进行压缩,最好使用原始未经过压缩的图片进行处理。
删除不需要的图层和效果
在设计软件中处理图片时,我们常常会添加各种图层和效果来实现特定的效果。但是,这些额外的图层和效果会增加图片的文件大小,在进行图片压缩时,我们应该删除不需要的图层和效果,从而减小文件大小。
避免使用高分辨率照片作为背景
在网页设计中,使用高分辨率的照片作为背景可能会导致页面加载缓慢。为了提高用户体验,我们应该避免使用过大的照片作为背景,或者使用压缩后的低分辨率照片来减小文件大小。
优化网页中的图片加载顺序
在网页设计中,优化图片的加载顺序可以提高页面的加载速度。我们可以将重要的图片或可见区域的图片放在前面加载,而将不重要的图片放在后面加载,从而减少用户等待时间。
使用CSSSprites技术
CSSSprites是一种将多个小图片合并为一张大图片的技术,通过减少HTTP请求次数来提高页面加载速度。我们可以将多个小图标或按钮合并为一张CSSSprites图片,从而减小文件大小。
压缩网页中CSS和JavaScript文件
除了压缩图片文件,我们还可以对网页中使用的CSS和JavaScript文件进行压缩。通过删除不必要的空格、注释和无效代码等方式,可以显著减小文件大小,并提高页面的加载速度。
综合运用多种压缩方法
我们可以根据实际需求综合运用多种压缩方法来达到更好的效果。不同的图片可能需要不同的压缩方法,通过尝试和实践,我们可以找到最适合自己的图片压缩方式。
通过选择合适的文件格式、调整尺寸、删除元数据、调整压缩比例、使用专业工具和在线服务等方法,我们可以有效地将图片压缩变小一点,同时保持较高的图像质量。在实际应用中,我们应根据不同的场景和需求来选择合适的压缩方法,并综合运用多种技巧来优化图片大小和质量。这样不仅可以提高网页和应用的加载速度,还能节省带宽和存储空间,提升用户体验。